This appears to be the Adobe XD User Guide, which provides comprehensive documentation on how to use Adobe XD, a user experience design software. The guide covers various topics, including:
- Introduction: An overview of Adobe XD, its features, and system requirements.
- Workspace basics: How to navigate the Adobe XD interface, change the app language, and access UI design kits.
- Design: Topics related to designing in Adobe XD, such as artboards, guides, layers, shapes, objects, text, and fonts.
- Prototype: How to create interactive prototypes, animate prototypes, and work with object properties.
- Share, export, and review: How to share designs and prototypes, set access permissions, work with prototypes, and review design specs.
- Design systems: How to work with design systems in Adobe XD, including Creative Cloud Libraries and document assets.
- Troubleshooting: Common issues and solutions for Adobe XD, including installation and updates, launch and crash, cloud documents, and more.
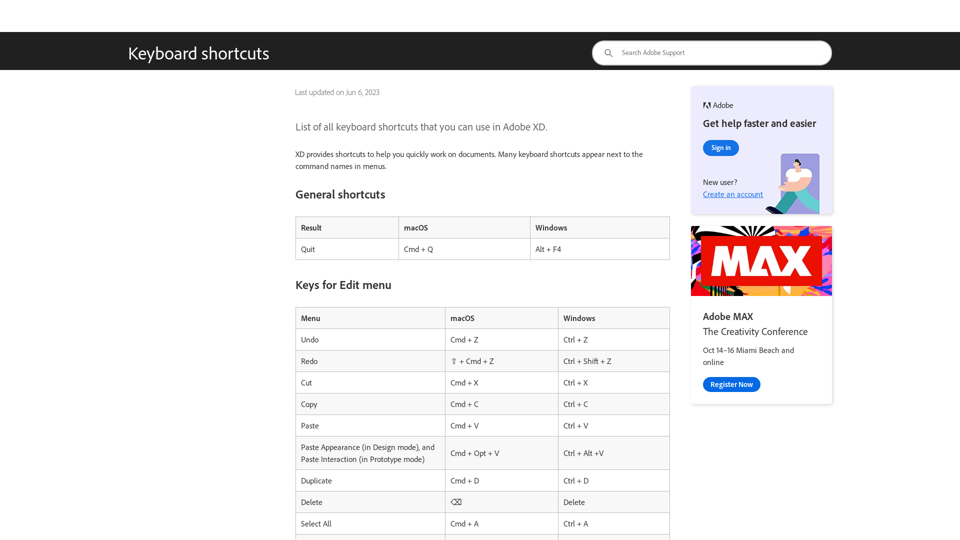
The guide also provides information on keyboard shortcuts, tips, and tricks for using Adobe XD.
In contrast, iloveshortcuts.com is an online platform that provides a collection of shortcuts for various software, devices, and platforms. It allows users to discover, submit, and share shortcuts to enhance productivity. The main features of iloveshortcuts.com include:
- Comprehensive shortcut collection: A wide array of shortcuts categorized by platform, software, and device.
- Easy discovery: User-friendly navigation and search functionality to quickly find shortcuts.
- Community-driven: Users can submit their own shortcuts to share with the community.
While both resources provide valuable information, they serve different purposes. The Adobe XD User Guide is a comprehensive guide for using Adobe XD, whereas iloveshortcuts.com is a platform for discovering and sharing shortcuts to improve productivity.